パララックスでのイベントの考察。scroll / throttle / debounce / touchmove / mousewheel

[追記:2015/05] 2012年12月の投稿なので情報がかなり古いです。iOS7ではスクロールイベントが取りやすくなってます。とはいえ、スマホのパララックスは要注意。
こんにちは。Advent Calendar 2012 軽めのjQuery の17日目を担当します。
http://www.adventar.org/calendars/29
パララックスエフェクトを実装するためのイベントについて少し触れてみたいと思います。
パララックスエフェクトで考えること
パララックスエフェクトのような動きを考える時、いくつかの項目を考慮する必要があるとおもうんですが、例えば
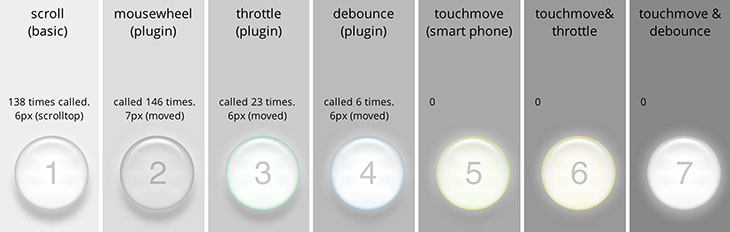
- イベント発火のタイミング
- パララックスエフェクトの実装
- スマホで動作する際の妥協点。
- 如何に心地よくぬるぬると動かせれるか。
などなど。僕の場合このあたりを考えるんですけど、一番最後の、如何に心地よくぬるぬると動かせれるかが、パララックスのエフェクトを実装するなかでの決め手だと思っています。
実際の所写真などを多用すると、どうしても重くなりますし、いろいろ試行錯誤してみて、ある程度のところで妥協点を見つけるという感じになってしまいますが。
軽めのjQueryということで、イベントの発火のタイミングの一部と、心地よくアニメーションする方法の一部を急いで作ったDemoを見ていただきながら少し考えてみたいと思います。すこし重くなるかもしれません。
ここで使用しているDemoファイルは、githubにも置いておきましたので、ご自由にお使いください。