mac
Sublime Text 2では、Ctagsプラグインを使うことによって、コードナビゲーション(Class/Functionが定義されてるところへジャンプ)できるようになります。
コーディング中にふとClassやFunctionの動作を知りたくなった時にいちいちFunction名をサイト内検索したり、ドキュメントサイトを開いて探さなくても、キーバインドで瞬時にそのClass/Functionが定義されてるところへジャンプして確認できると。
と、文章で記述しても伝わりにくいので、英語ですが動画見てもらった方がイメージをつかみやすいかなと。(4:10~6:00ぐらいまで)VIDEO
次の上2つについては以前紹介しましたが、加えてコードナビゲーション機能があると、軽量で高機能のエディタへと進化します。
FTPが使え、保存と同時にアップロードもできる。 Sass/SCSSのコンパイルが簡単。 コードナビゲーションが使える。(←これ)
プラグインは以前からインストールしてマニュアル通り設定していたものの、どうもSublime Text 2からCtagsをリビルドできない状態でして、Terminalから.Ctagsファイルを作っていたのですが、エディタ設定を見なおしたらすんなりSublime Text 2からCtagsをリビルドできるようになりましたので、共有したいとおもいます。(Macでの手順です)
続きを読む »
こんにちは。Sublime Text 2 Advent Calendar 2012 の13日目です。http://www.adventar.org/calendars/20
釣りタイトルですいません。
SublimeText2を使って、Sass/SCSS(compass)を使い自動生成したcssファイルを自動でサーバにアップロード。これって、大規模開発には向かないかもしれませんが、中小規模のサイト制作には、この方法で一石三鳥!?と思うんです。少なくとも僕の場合はなりました。
SublimeText2での、sass/SCSS(compass)の導入方法と、SFTP/FTPパッケージの導入方法もこの記事に含まれてます。くだりが長いのでお急ぎの場合は、ページ中段のキャプチャ画像がある辺りまでお進みください。
続きを読む »
コーディング時のエディタは何をつかっていますか?最近Vimでのコーディングが気になりだしています。
Vimをプラグインなどでカスタマイズしまくると、かゆいところに手が届くすばらしいエディタになるとのことで。でも覚えるのが大変。。。
コーディングを早くするコツ。
なぜ、Vimが優れているかといわれると。数少ないキータッチのコマンドで、あっと驚くようなことができてしまうということ。ですよね?
つまり、Vimに限らず、エディタの便利なコマンドを頭に叩き込めば、早くコーディングできるという逆転の発想です。
コーディングにかぎらず、PCのアプリケーションを使う作業は、ショートカットを覚えた数が、作業のスピードに比例すると自分は思っています。
ということで、CodaとZen-Codingのショートカットを極めたら、コーディングが結構早くなるんじゃないかなと思いました。
Coda+Zen-codingで出来る事。
ここでは、Zen-codingの醍醐味である、”「table>tr>td」でエキスパンドするとテーブルタグができるよ。”というような事は一切紹介しません。
選択した箇所を<strong>で囲いたい。とか、◯行目にジャンプしたいとか、そういうどちらかと言えば、オマケ的な機能です。
続きを読む »
問題発覚
MacのLionが発表になりましたね。
・エラーメッセージ
defaultButtonok message This page is inaccessible due to your Parental Control settings. okButtonStringOK
エラーメッセージにはペアレンタルコントロールの設定のせいだよ。ってなメッセージだと思いますが、このメッセージのおかげでまんまとハマった。
対策方法がなかなか解らなかったのでメモ。
App Storeに接続出来なかった場合の対策方法
App Storeを終了させる。
以下のファイルを削除する。(復旧できるように、念のためデスクトップなどにコピーしてから削除。)
/Users/[ユーザ名]/Library/Preferences/com.apple.storeagent.plist
/Users/[ユーザ名]/Library/Preferences/com.apple.appstore.plist
App Storeを起動させて、接続出来るか確認
これだけで、問題無く接続できるようになりました。
参照先:Apple Suport Communities
https://discussions.apple.com/thread/2739085?start=0&tstart=0
Firefoxのアドオンは便利ですね。
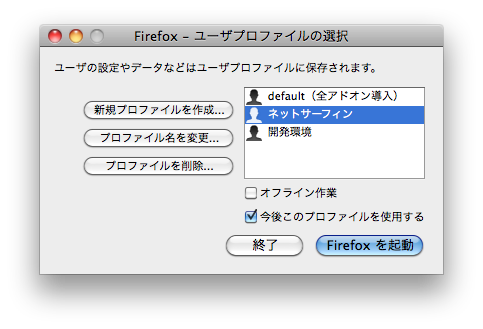
Firefoxプロファイル
要は、必要な数だけプロファイルを作成して、切り替えて使用すると。(ただし、プロファイルを切り替えると、履歴、ブックマーク、キーチェーン、COKKIE、アドオンなどなど、全ての情報が一切が引き継がれません。全く別のFirefoxが立ち上がるような感じです。)続きを読む »
ソースコードのバージョン管理を行う為にmacで使えるSVNクライアントのソフトを探してみる。
環境はwindow、Linuxは考えてなくって、
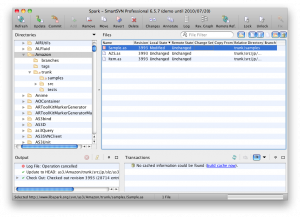
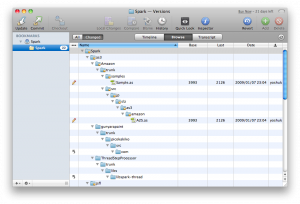
smartSVNはフリーソフト、Versionsはシェアウェアみたい。両方英語でした。
今回はsmartSVNを使って、こちらの記事を参考 にさせてもらって、ActionScriptのライブラリ集をチェックアウトしてみた。
versionsだとこんな感じ。
そもそもサブバージョンの仕組みをなんとなくにしか理解していなくって、使うのははじめてで使用感がわからない。versionsの方が使いやすそうな気がする。