VelocityとPixiの手抜きアニメーション。こうして花を咲かせましょう

この記事は「[JS/CSS/SVG] Webとアニメーションの様々なありかた」という勉強会用の発表資料です。
アニメーションまわりのプラグインを紹介したものの、すごく駆け足だったので、あらためて、ご紹介します。
なお、ここで紹介するサンプルのデモは、githubにソース置いておきます。
(スライド無いです)

この記事は「[JS/CSS/SVG] Webとアニメーションの様々なありかた」という勉強会用の発表資料です。
アニメーションまわりのプラグインを紹介したものの、すごく駆け足だったので、あらためて、ご紹介します。
なお、ここで紹介するサンプルのデモは、githubにソース置いておきます。
(スライド無いです)

多忙きわまりない2013年初夏でございます。
最近あんまりコードらしいもの書けてなくって、vagrantとかshefとかpjaxとかnodeとか理解するために時間つくりたい、コード書きたい!ってなってます。今回ちょっとajaxまわりのものの実装でjavascriptのテンプレートエンジンに調べる必要あったので、javascriptのテンプレートエンジンに触れてみようかなと。
phpのテンプレートだとsmartyだとか、rubyだとERBとかなんかそういうのですけど、javascriptのテンプレートエンジンについて知らなかったんで。
はじめに申し上げますが、いっぱいあります。ここみるといいです。
癖とかいろいろあって、今回選んだのは3つ(内2つはほとんど似ている)
その他候補にあがったのは、
(ごく数名の天才エンジニアが提供してくれてるライブラリのおかげで、ほとんどのwebサービスがつくられてるんだなと感じます。)

[追記:2015/05] 2012年12月の投稿なので情報がかなり古いです。iOS7ではスクロールイベントが取りやすくなってます。とはいえ、スマホのパララックスは要注意。
こんにちは。Advent Calendar 2012 軽めのjQuery の17日目を担当します。
http://www.adventar.org/calendars/29
パララックスエフェクトを実装するためのイベントについて少し触れてみたいと思います。
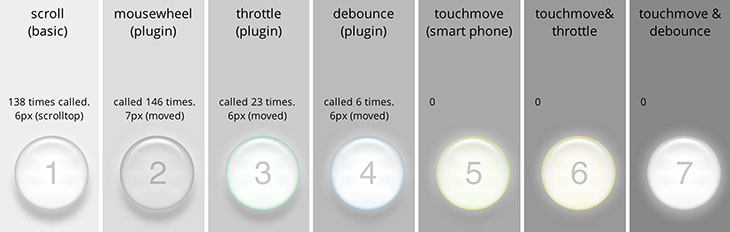
パララックスエフェクトのような動きを考える時、いくつかの項目を考慮する必要があるとおもうんですが、例えば
などなど。僕の場合このあたりを考えるんですけど、一番最後の、如何に心地よくぬるぬると動かせれるかが、パララックスのエフェクトを実装するなかでの決め手だと思っています。
実際の所写真などを多用すると、どうしても重くなりますし、いろいろ試行錯誤してみて、ある程度のところで妥協点を見つけるという感じになってしまいますが。
軽めのjQueryということで、イベントの発火のタイミングの一部と、心地よくアニメーションする方法の一部を急いで作ったDemoを見ていただきながら少し考えてみたいと思います。すこし重くなるかもしれません。
ここで使用しているDemoファイルは、githubにも置いておきましたので、ご自由にお使いください。

VancouverのBCITで開催されたWordCamp Vancouver 2012に行ってきました。WordCamp東京でもWordCamp大阪でもありませんのであしからず。非力の英語力ながらもレポを残します。
WordCamp Vancouver 2012
http://2012.vancouver.wordcamp.org/
案の定、英語が難しい。
ボイレコ持参し、自宅で聞き直してみても、やっぱり難しい。現地にいるときより難しい。勉強不足だね。
というわけで、まとめます。ボイレコの内容しっかり把握できたら書き直します。
2部屋で行われ、全体の参加者は300人前後ぐらいかなと。