VCCWとWockerの比較。wordpress開発の新しい選び方。

2015/05/18、個人的にどっぷりな、wordpressプラグイン本の著者さんがセッションするということもあり、第41回 WordBench 大阪 「VCCW vs Wocker」に行った議事録と感想。
結論からいって、Dockerについてかなり理解が深まった。
きっかけを与えてくれたWockerの作者のKiteさんにはただただ感謝。
触発されて、今日ずっとDockerfileの書き方しらべてた。
あとは、TDDの必要性だとか、CIの必要性だとかへの理解が深まり、ついでに、OSSの貢献の方法というか考え方だとか、いろいろと参考になった。
本題のテーマはvccw vs wocker。つまり仮想環境を利用しての開発環境についてのセッション。
そのまえに、まずDockerについて触れておく。
Dockerのメモ
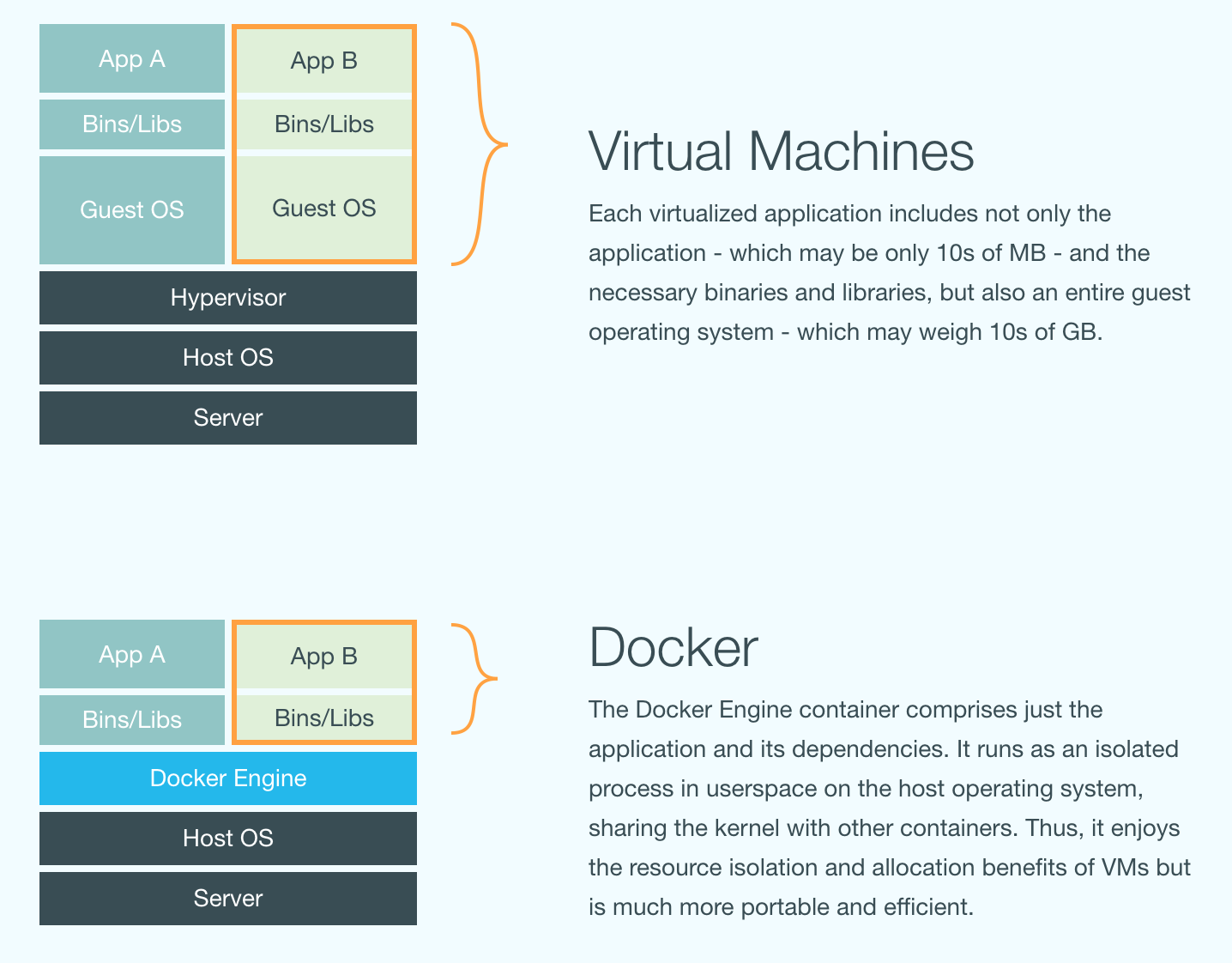
- OSはホストOSのものを全コンテナで共有する。そのため一つ一つのコンテナは軽量。
- ファイルはもちろんデータベースもコンテナ毎に異なる。
- キャッシュを上手く動作させなければ壊れる?といったことを聞いていたが、そんなことはない。
- 安定しない時もある(特にWindowsでは不安定?)
- 作成するDockerイメージはDockerhubとgithubとを連携することで自動でビルドテストできる。OSSでは無料でDockerhubを利用できる。
画像はDockerのサイトより。

VCCWとWockerの比較
Dockerについてざっくりわかったところで、本題。
[2015/05/18一部訂正・追記しました]
vccwとwockerを比較してみる。(用途が違うのでどちらが良い/悪いがあるわけではない)
一言で用途を表すと次のとなる。
- VCCW => wordpress開発の便利なものがあれこれ揃ったVagrantベースの環境。特にプラグイン開発で力を発揮する(プログラマ目線)
- wocker => 手軽にテーマ開発を行いたい場合に利用すると便利な、Vagrant内のDockerベースの環境(デザイナ目線)
もう少し具体的に個人的な意見もふまえまとめると、次のような感じ。
- VCCW =>
プラグイン開発用。機能面の開発用(テーマ開発ももちろん可能で、補助ツールも揃っている)- どちらかと言うとプログラマ向き。
- function.phpにあれこれつめ込むものではなく、テーマを切り替えてサイトが壊れる構造になってしまうテーマ設計は間違いであり、機能面は全てプラグインとして提供するべき。さらには、プラグインを切ったとしても、サイトが壊れないようにすべき。そのためのVCCW。
- プラグイン作成のためのツール群がいろいろと含められている。
- コア開発の場合はVCCWではなく、テストフレームワーク付いてるvvvを使わないといけない。
- VCCWが紹介される際、WordMoveが便利として取り上げられやすいが、WordMoveは数あるツールのうちの一つという位置づけ。
- プロビジョニング時の設定で、インストールするwordpressのバージョンも指定できる。
- 基本的に1サイト1VMとなるため、必要となる容量が大きくなる。複数サイトを作りたい時で2つ以上のVMを持ちたくない場合の解決方法は次の2パターンと個人的に思う。(ここまでするとVCCWの手軽さを享受できなくなるかな?)
- VirtualHost設定をvagrant内で作る。
- WordMoveを活用し、都度Pull/Pushを繰り返す。
- Wocker =>
テーマ開発用。テーマデザイン面の開発重視(手軽さ重視)- どちらかと言うとデザイナー向き。
- 気軽に簡単にテーマを開発するためのもの。
- 複数サイトを開発する際はコンテナをサイト数だけ作成すればよい。MAMP並の手軽さがある。また数秒で起動と早い。
- vagrant内にDockerコンテナを保存するため、WP-CLIを使ったりmysqlをコマンドラインから操作する場合には、Vagrant内に入る→コンテナに入る。の二重の手間がかかる。
VCCWの@miya0001さんから、プラグイン/テーマとしての区別ではなく、チーム開発用かさくっと立ち上げるためのもの用の違いでは。とご指摘いただきました。なるほど。受託で一般的なサイト開発では大抵一人でまかなえてしまうため、チーム開発という認識が出てこなかったのかな。
それを踏まえて次のように訂正。MAMPでさっとテーマ作成していたような手軽な事はWockerでまかなえる。規模が大きくなり、プラグインも作ったり、複数人で分担して作業する場合は、あれこれ揃っているVCCWの方が便利だよ。というところかな。
共通点
- wordpressで作業する場合、DBを直接操作するようなケースがあまりないため、phpmyadminは不要であり同梱されていない。
- WP-CLI両環境とも含められている。やっぱり便利なんだ。DBのdumpもWP-CLIで可能である。
それぞれの活用イメージ
プラグインをまずvccwにて開発し、そこで作ったプラグインをwocker内に導入する。
もしプラグイン作成の必要性がない小規模サイトを作っているのであればwockerで直接テーマ編集に入るのが良さ気。
・2015/05現在はWordMoveがWockerに標準で入っていない。grunt/glupなどのフロントエンドまわりのツールも。
WordMoveは便利なので、個人的に導入させたくDockerfileを作成方法を模索中。できればまたポストしようと思う。
WordMoveまでできればかなりデプロイまで早くなるのがみえる。
最後にwockerコマンドの一部を。コマンドのほとんどはDockerコマンドのラッパーとなっているとのこと。
$ wocker ps # 起動中のdockerコンテナを表示 $ wocker ps -a # 停止しているdockerコンテナも含めて一覧表示 $ wocker exec -it [コンテナ名] bash # dockerコンテナの中に入る。 $ wocker run --name [コンテナ名] # wockerコンテナを新規作成 $ wocker start [コンテナ名] # wockerコンテナを起動 $ wocker stop [コンテナ名] # wockerコンテナを停止
ちなみに起動時のそれぞれのURIは、VCCWでは、「http://wordpress.local/」となり、Wockerでは「http://wocker.dev/」となる。
同時に複数サイトを起動することはできないので、wockerで複数サイトコンテナを登録している場合は、
$ wocker stop [切り替え前のコンテナ] $ wocker start [切り替え後のコンテナ]
とし、切り替える必要がある。
(※今回の写真はDoor keeperのページのものを利用させてもらいました。)
参考にしたURL
- VCCW – A WordPress development environment.
- Wocker: Docker-based rapid development environment of WordPress. IT TAKES JUST 3 SECONDS TO CREATE A NEW ONE!
- Wocker Commands | Wocker
- What Is Docker? An open platform for distributed apps
- スライド:VCCW – Vagrant based WordPress development environment
- スライド:Wocker @WordBench Osaka No.41
[…] VCCWとWockerの比較。wordpress開発の新しい選び方。 | codechord vagrant – WordPress開発環境 – VCCW vs Docker? – […]
[…] こちらのページが結構参考になりました。 https://codechord.com/2015/05/compare-vccw-wocker/ […]