次のようなエラーで引っかかった人のための記事です。
User does not have any Google Analytics Account.
GA api v3で何が変わった
個人的に思うのは、大きく次の3つ。
OAuth2.0対応の必須
XML形式⇒JSON形式
リクエスト先のURLの変更
この中で特に大きいのはOAuth2への対応。
OAuthの対応の準備
手順としては、次の通り
APIキーを発行
Google Analyticsの管理画面で追加設定
アプリ側の仕様変更へ対応。
OAuth対応(手順1で生成されたメールアドレスや鍵を利用。)
JSON形式に対応させるか、xml形式にフォーマットし直す。
[1,2]の手順は、こちらのページで詳しく書かれてますので、詳しくは割愛。「Google Analytics API v3をPHPから利用する方法 | karakaram-blog」
[3]については、「Data export API」っていうものから「Analytics Core Reporting API」に代わるわけなんだけど、移行させるだけなので、APIの名称なんてどうでも良いです。
コードの修正
さて、準備が整ったところで、実装を。GAPI 」なるものが良さ気で使った。
githubのReadmeにあるサンプルの通りで簡単に動きます。簡単です。https://github.com/erebusnz/gapi-google-analytics-php-interface https://github.com/tomothumb/gapi-google-analytics-php-interface/
とりあえず、僕のリポジトリつくったらxmlの文字列が返ってきます。
最後に使い方というかサンプルをば。ちなみに、xmlの文字列が返ってくるので、echo やver_dumpして、ブラウザ上で閲覧すると真っ白です。ソース表示にするとちゃんとxmlが出力されてるのがわかります。
たぶん、これで、xml前提のアプリとして実装されてた場合は移行がそこまで大変じゃなくなるのじゃないかな。もちろん、v3を活用するにはJSON用に作りなおすのがベストなんでしょうけどね。こちらのページ を参考にしました。
(画像はGoogle Analytics APIのドキュメントページから拝借させていただきました。)
2015/05/18、個人的にどっぷりな、wordpressプラグイン本の著者さんがセッションするということもあり、第41回 WordBench 大阪 「VCCW vs Wocker」 に行った議事録と感想。
結論からいって、Dockerについてかなり理解が深まった。
本題のテーマはvccw vs wocker 。つまり仮想環境を利用しての開発環境についてのセッション。
続きを読む »
久々に書くよ。2015のGWを使ってざーっと調べたメモとして。
ひとつひとつ、掘り下げてたらきりがないので、エントリのタイトルのとおり、vccwとWordMoveで開発するのがいいかもって話、なにがいいかってところだけ書いて、一つ一つは別エントリで掘り下げていくことにする。今回はコードは書かない。
続きを読む »
タイトルのやり方について、自分なりの工夫は一応みつけたんだけど、オライリーメディアさんが半額セールなんかの広告しょっちゅう打ってるもんで、電子書籍として買った技術書が50冊ぐらいに増えてきて、読んでなかったりするのも多く、そろそろもっといい方法みつけたほうがいいかなーってところ。
やりたい事
[解決済]MacとiPhoneとiPadで電子書籍(PDF)を同期して読む。200ページ、300ページでもサクサク。
[解決済]付箋、アンダーライン、マーキング、ブックマークをつけたり、とにかくどの端末からでも編集でき、編集データも同期できる
背表紙の画像なんかで、一望して管理できたりする
複数の本にまたがって、付箋情報などを一度に検索できる。
続きを読む »
グランフロントで実施されたWordCamp Kansai 2014 ですけど、記憶に残ってるうちに忘れないようにメモポスト。前回 きつかったから。。。
基調講演
WordPressのco-founderのMattの公演。
Gigazineが早速記事にしてたので、詳しくはそちらをみたほうがよさそう。http://gigazine.net/news/20140607-wordpress-matt-mullenweg-speech/
世界中にスタッフがいて、リモートワークで成り立ってる企業だけど、来年150人雇用するとのこと。
続きを読む »
あけましておめでとうございます。
私の正月はというと、javascriptのprototypeだとかの仕様にらめっこしてて、関数型でクラス設計とメリットについて考えたりしてました。
結果、正直まだわかってません。なぜかって、そりゃ
さて、すごくどうでもいい前置きでした、今日は思うところと目標を書いてみようかなと思います。
続きを読む »
多忙きわまりない2013年初夏でございます。
目次 – Table of Contents
Javascriptのテンプレートエンジンの候補
はじめに申し上げますが、いっぱいあります。ここ みるといいです。
癖とかいろいろあって、今回選んだのは3つ(内2つはほとんど似ている)
Microtemplating Mustache.js handlebars.js というものを使う。)
その他候補にあがったのは、
pure.js underscore.js JsRender
(ごく数名の天才エンジニアが提供してくれてるライブラリのおかげで、ほとんどのwebサービスがつくられてるんだなと感じます。)
続きを読む »
Sublime Text 2では、Ctagsプラグインを使うことによって、コードナビゲーション(Class/Functionが定義されてるところへジャンプ)できるようになります。
コーディング中にふとClassやFunctionの動作を知りたくなった時にいちいちFunction名をサイト内検索したり、ドキュメントサイトを開いて探さなくても、キーバインドで瞬時にそのClass/Functionが定義されてるところへジャンプして確認できると。
と、文章で記述しても伝わりにくいので、英語ですが動画見てもらった方がイメージをつかみやすいかなと。(4:10~6:00ぐらいまで)VIDEO
次の上2つについては以前紹介しましたが、加えてコードナビゲーション機能があると、軽量で高機能のエディタへと進化します。
FTPが使え、保存と同時にアップロードもできる。 Sass/SCSSのコンパイルが簡単。 コードナビゲーションが使える。(←これ)
プラグインは以前からインストールしてマニュアル通り設定していたものの、どうもSublime Text 2からCtagsをリビルドできない状態でして、Terminalから.Ctagsファイルを作っていたのですが、エディタ設定を見なおしたらすんなりSublime Text 2からCtagsをリビルドできるようになりましたので、共有したいとおもいます。(Macでの手順です)
続きを読む »
Drupalでサイトの改修していて、既に設定した任意のContent Typesの一部のフィールドの型を変換する必要がありました。(「Integer」型→「text」型へ)
手順
この手順は、Integer→textへの型変換の方法です。他の型の場合は手順2,3,4あたりの値が異なってくると思います。
Databaseバックアップ
Table「field_data_field_xxx」の構造を変更
Table「field_config」のレコードを変更
Table「field_config_instance」のレコードを変更
フォーマットを指定していた場合、Manage Displayページからフォーマットをリセット。
Drupalキャッシュクリア
続きを読む »
[追記:2015/05] 2012年12月の投稿なので情報がかなり古いです。iOS7ではスクロールイベントが取りやすくなってます。とはいえ、スマホのパララックスは要注意。
こんにちは。Advent Calendar 2012 軽めのjQuery の17日目を担当します。http://www.adventar.org/calendars/29
パララックスエフェクトを実装するためのイベントについて少し触れてみたいと思います。
パララックスエフェクトで考えること
パララックスエフェクトのような動きを考える時、いくつかの項目を考慮する必要があるとおもうんですが、例えば
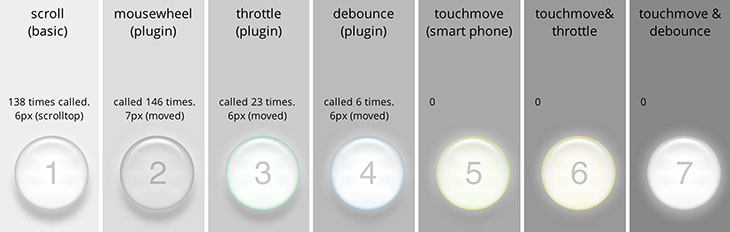
イベント発火のタイミング
パララックスエフェクトの実装
スマホで動作する際の妥協点。
如何に心地よくぬるぬると動かせれるか。
などなど。僕の場合このあたりを考えるんですけど、一番最後の、如何に心地よくぬるぬると動かせれるかが、パララックスのエフェクトを実装するなかでの決め手だと思っています。
軽めのjQueryということで、イベントの発火のタイミングの一部と、心地よくアニメーションする方法の一部を急いで作ったDemoを見ていただきながら少し考えてみたいと思います。すこし重くなるかもしれません。
ここで使用しているDemoファイルは、github にも置いておきましたので、ご自由にお使いください。
続きを読む »