
こんにちは。Sublime Text 2 Advent Calendar 2012 の13日目です。
http://www.adventar.org/calendars/20
釣りタイトルですいません。
記事が思ったより長くなってしまったので、まず簡単に何をしたいかを説明します。
僕だけじゃないと思うんですが、sass/SCSSを使っている場合に限りですが、サーバにアップするのが自動でできなくて、イライラを感じたことはありませんか?SublimeText2使ったら解消でき、作業効率化できますよ。というお話で、一連の設定手順を紹介します。
SublimeText2を使って、Sass/SCSS(compass)を使い自動生成したcssファイルを自動でサーバにアップロード。これって、大規模開発には向かないかもしれませんが、中小規模のサイト制作には、この方法で一石三鳥!?と思うんです。少なくとも僕の場合はなりました。
SublimeText2での、sass/SCSS(compass)の導入方法と、SFTP/FTPパッケージの導入方法もこの記事に含まれてます。くだりが長いのでお急ぎの場合は、ページ中段のキャプチャ画像がある辺りまでお進みください。
続きを読む »

VancouverのBCITで開催されたWordCamp Vancouver 2012に行ってきました。WordCamp東京でもWordCamp大阪でもありませんのであしからず。非力の英語力ながらもレポを残します。
WordCamp Vancouver 2012
http://2012.vancouver.wordcamp.org/
案の定、英語が難しい。
ボイレコ持参し、自宅で聞き直してみても、やっぱり難しい。現地にいるときより難しい。勉強不足だね。
というわけで、まとめます。ボイレコの内容しっかり把握できたら書き直します。
2部屋で行われ、全体の参加者は300人前後ぐらいかなと。
続きを読む »

Github使い出したのはいいけど、Git自体の用語があんまりわかってなかったので、調べてみた。
せっかくなので、書き記します。
GitとSubversionの違いは
そもそもリポジトリとは、更新履歴が保存できる特殊な仕組みのディレクトリのようなもの。
SVNは単一、Gitは分散。(分散型はGitの他にMercurialやSVKでも使われている)
- Subversionの場合はリポジトリは1つ。各々が1つのリポジトリに対して更新。ローカルには特定バージョンが、ワーキングコピーとしてファイルが保存される。
- Gitの場合はリポジトリが分散。各自が持てる。(作業ディレクトリそのものが、ローカルリポジトリになる。)
- Gitの場合は、分散型なのでメインとなるマスタリポジトリが消滅しても安心。
- SVNだと、各フォルダに隠しフォルダ「.svn」が作成されてしまう。うっとおしい。
Gitの場合は、親フォルダにのみ隠しフォルダ「.git」が作成される。
- SVNでできていた連番のリビジョン番号での管理がGitではできなくなる。
- Gitはコミットはローカルリポジトリに対してだからスピーディ。

つい先日から、ようやくgithubを使い始めました。
gitのことはあまり勉強してないので右も左もわからず、とりあえず、公開されてるレポジトリのクローンを作りまくってニヤニヤ閲覧しています。
で、そろそろ自分もリポジトリを作りたいなと思って、作り方を調べてたんですが、
「README.md」ファイルというものの存在を知りました。
拡張子「.md」?何の事かさっぱりわからず、ドットモジュールって勝手に思ってたんですけど、全然違いました。「マークダウン」の略でした///
続きを読む »
リニューアルってほどではないんですけど。テーマを今風の大きさのものに切り替えました。
レスポンシブルデザインというやつです。
自分でコーディングするのがめんどくさかったので、テーマとプラグインを探しました。
。。。
ありました。
ありがとうございました。
で、
テーマを変更したついでに、URLなんかも一部変更したので、
今までブックマークとかしていただいていたURLは使えなくなってるかもしれないです。
ちょこちょこはてブなんかしていただいてる記事もあるんですけど、ご了承くださいませ。
コーディング時のエディタは何をつかっていますか?最近Vimでのコーディングが気になりだしています。
Vimをプラグインなどでカスタマイズしまくると、かゆいところに手が届くすばらしいエディタになるとのことで。でも覚えるのが大変。。。
コーディングを早くするコツ。
なぜ、Vimが優れているかといわれると。数少ないキータッチのコマンドで、あっと驚くようなことができてしまうということ。ですよね?
つまり、Vimに限らず、エディタの便利なコマンドを頭に叩き込めば、早くコーディングできるという逆転の発想です。
コーディングにかぎらず、PCのアプリケーションを使う作業は、ショートカットを覚えた数が、作業のスピードに比例すると自分は思っています。
ということで、CodaとZen-Codingのショートカットを極めたら、コーディングが結構早くなるんじゃないかなと思いました。
Coda+Zen-codingで出来る事。
ここでは、Zen-codingの醍醐味である、”「table>tr>td」でエキスパンドするとテーブルタグができるよ。”というような事は一切紹介しません。
選択した箇所を<strong>で囲いたい。とか、◯行目にジャンプしたいとか、そういうどちらかと言えば、オマケ的な機能です。
続きを読む »
CMSなんかをいじっていると、.po、.mo、.potファイルなどで、多言語サイトができると。
といいますか、翻訳するためのファイルが、.po、.mo、.potファイルのこと。
難しそうだったのですが、すごく簡単でした。
(WordPressの場合は、PHP-gettextという仕組みで多言語化をおこなっている。)
po、mo、potファイル説明
まずどいういったファイルなのかという所から。
- .pot:poの元になるファイル(テキストファイル)。
- .po:potファイルに翻訳文を記入したファイル(テキストファイル)。
- .mo:poファイルからgettextにより作成されたバイナリファイル。作成するにはツールが必要。WordPressが参照するファイル。
この3つだけ。
.potファイルは翻訳元の文章のリストをまとめたテキスト。.poファイルはテキストエディタで編集できるが、.moはツールを使わなければ変換できない。
続きを読む »
問題発覚
MacのLionが発表になりましたね。
「App Store」を使ったことがありませんでしたが、試してみようと思い立ち上げると、以下のようなエラーがでてAppStoreに接続できませんでした。。。。。
・エラーメッセージ
defaultButtonok message This page is inaccessible due to your Parental Control settings. okButtonStringOK
エラーメッセージにはペアレンタルコントロールの設定のせいだよ。ってなメッセージだと思いますが、このメッセージのおかげでまんまとハマった。
結局のところ、ペアレンタルコントロールは全く関係ありませんでした。。。
対策方法がなかなか解らなかったのでメモ。
AppleのSupportコミュニティに解決策がありました。
プリファレンスのファイルを削除するだけで、すごく簡単でした。
App Storeに接続出来なかった場合の対策方法
- App Storeを終了させる。
- 以下のファイルを削除する。(復旧できるように、念のためデスクトップなどにコピーしてから削除。)
- /Users/[ユーザ名]/Library/Preferences/com.apple.storeagent.plist
- /Users/[ユーザ名]/Library/Preferences/com.apple.appstore.plist
- App Storeを起動させて、接続出来るか確認
これだけで、問題無く接続できるようになりました。
参照先:Apple Suport Communities
https://discussions.apple.com/thread/2739085?start=0&tstart=0
Firefoxのアドオンは便利ですね。
いろんなアドオンをいれていると重くなるので、アドオンをまとめて切り替えたくなりました。
で、検索してみると、プロファイルを切り替えれば良いとのこと。

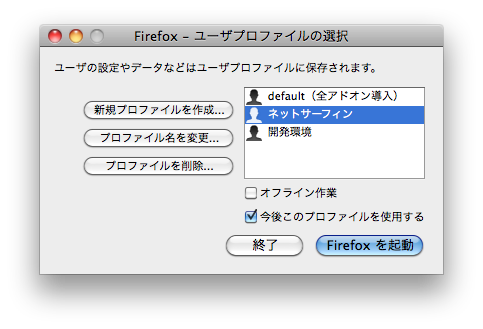
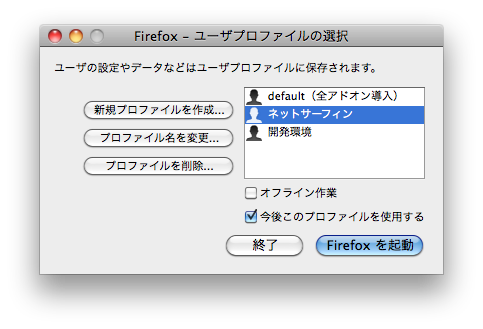
Firefoxプロファイル
要は、必要な数だけプロファイルを作成して、切り替えて使用すると。(ただし、プロファイルを切り替えると、履歴、ブックマーク、キーチェーン、COKKIE、アドオンなどなど、全ての情報が一切が引き継がれません。全く別のFirefoxが立ち上がるような感じです。)
続きを読む »
前回(その1)、subversionでの基本コマンドについて書いた。
今回は、リポジトリそのものの構成というか、プロジェクトについて基本的な内容を調べてみた。
/trank、/blanches、/tagsなどなど。いっぱいある。
続きを読む »